October 26 2010

Create nice-looking heading via
Google Font API
When I wrote the last blog post I thought that was the last connected with typography, but I think that this is the ultimate solution for web designers who want to use different fonts instead the standard without using any techniques mentioned in the previous posts. I think that typography is very important part of the web design, so this will be dedicated to it too.
First we include the style-sheet file direct from the Google API site with the specifying the font family that we want to use. This project is in beta version and there are 25 fonts so far.
<head> |
<link rel=”stylesheet” type=”text/css” href=”http://fonts.googleapis.com/css?family=Tangerine” |
< |
This example is created and applied to span element but you can do it on every element that can contain text and this is the style for it.
<style> |
span { |
font-family: 'Tangerine', serif; |
} |
< |
| Next pece of html as we can see the span somtains pure text, no images, no flash. |
<span> |
The New Era of Web Design |
< |
This is the result:
The New Era of Web Design!
If we add this code text-shadow: 2px 3px 2px #888888; to the syle for the span element we will get nice shadow and this is the final product.
The New Era of Web Design!
September 22 2010

It’s the new era of the web design. Every web designer or developer that have some basic knowlage od SEO would know that the text is more SEO friendly than image. So if you want the text you want to emphasise to be a little trendy and for example to have a glossy look and sometmes you’ll say “OK I’ll make an image in photoshop with the text that I want and thats it”. I want to tell you that there is a solution for that problem and its solution that doesen using javascript, is’t pure CSS trick.
This is the final product:

This is the HTML for the glossy text. The only trick is that we put an empty span tag between the h1 tags.
This is the CSS. If you can notice the syle for the span inlcudes a background image that is a transparent PNG image. This image is a white shadow with height half of the height of the text, and it gives tha glossy effect. The other importat think in the CSS is that the h1 has a realtive but the span has an absolute position.
.glossy {
background: #000;
padding: 30px 0 30px 30px;
margin: 30px 0 50px;
}
.glossy h1 {
font: bold 310%/100% “Lucida Grande”, Arial, sans-serif;
position: relative;
margin: 0;
color: #fff;
text-transform: uppercase;
letter-spacing: -2px;
}
.glossy h1 span {
background: url(images/gradient-dark-stripe.png) repeat-x;
position: absolute;
bottom: -0.1em;
display: block;
width: 100%;
height: 29px;
}
This works in IE6 too, if you put this code between head tag.
This text can be used as a link an we can add another style for hover of the link and the text to become gray.
.glossy a {
color: #000;
text-decoration: none;
}
.glossy a:visited {
color: #000;
}
.glossy a:hover {
color: #555;
}
And the glossy link will look like this if we put an anchor tags before the span.

The full tutorial can be downloaded here.
September 21 2010

First of all I want to say Hi and Welcome to our Web Design Blog. This is our first blog post and as a introduction a few words about the basics of the web design. So comments are more than welcomed! Let’s start!
The elements that are using for web and print design are the same. The big difference between these two type of designs are the different rules that are implementing for each kind of design. Some print designs can not be implemented for web.

We must be careful when we want to use some font when its talking about web. There is a elis Fonts are the way your text looks on a Web page.
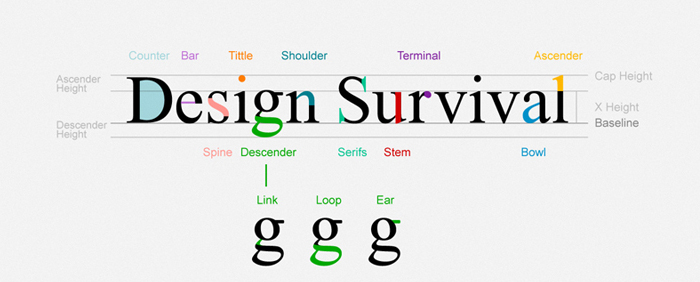
And most Web pages have large amounts of text. When you’re thinking of design, you need to think about how the text looks on a micro-level (the font glyphs, what font family, etc.) as well as the macro-level (positioning blocks of text and adjusting the size and shape of the text).
This is the list of font-family that can be used for web:
| font-family: Arial, Helvetica, sans-serif; font-family: ‘Arial Black’, Gadget, sans-serif; font-family: ‘Bookman Old Style’, serif; font-family: ‘Comic Sans MS’, cursive; font-family: Courier, monospace; font-family: ‘Courier New’, Courier, monospace; font-family: Garamond, serif; font-family: Georgia, serif; font-family: Impact, Charcoal, sans-serif; font-family: ‘Lucida Console’, Monaco, monospace; |
font-family: ‘Lucida Sans Unicode’, ‘Lucida Grande’, sans-serif; font-family: ‘MS Sans Serif’, Geneva, sans-serif; font-family: ‘MS Serif’, ‘New York’, sans-serif; font-family: ‘Palatino Linotype’, ‘Book Antiqua’, Palatino, serif; font-family: Symbol, sans-serif; font-family: Tahoma, Geneva, sans-serif; font-family: ‘Times New Roman’, Times, serif; font-family: ‘Trebuchet MS’, Helvetica, sans-serif; font-family: Verdana, Geneva, sans-serif; font-family: Webdings, sans-serif; font-family: Wingdings, ‘Zapf Dingbats’, sans-serif; |

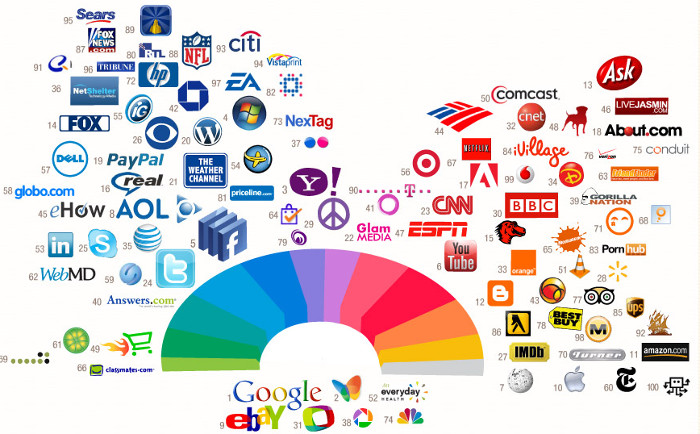
If you can notice form the image the most successful companies on the web are using the same pallete of colors for their logos and also for theis websites. Color is everywhere. It’s how we dress up our world and how we see things. Color has meaning beyond just “red” or “blue” and color is an important design element.
Graphics are the fun part of most Web pages. As the saying goes “a picture is worth 1,000 words” and that’s also true in Web design.

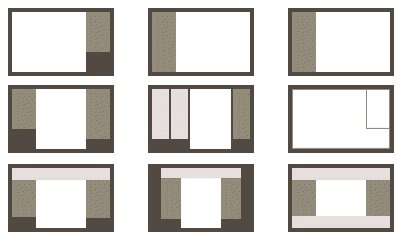
When people think of Web design often what they mean is the layout. Layout is the organization of elements on a Web page. First you need to start with basic design principles. Once you understand them, you can move through how to place elements on your Web page. These links and resources will take you through the steps to learn good Web layout design.
Navigation is how your customers get around from one page to another on a Web site. Navigation provides movement and gives your customers the chance to find other elements of your site. You need to make sure that the structure of your Web site (the information architecture) makes sense so that your customers aren’t forced to simply use search.
Accessibility and usability are often seen as a detriment to Web design, but a good designer focuses on making their site useful to as many people as possible. The links below take you through the basics of making an accessible site without compromising the design.
Most Web designers prefer to work in WYSIWYG or “What You See Is What You Get” editors because they provide a visual interface to the design. But finding the best Web design software is more than just WYSIWYG or not. Plus there are other tools you will need to build Web pages beyond just the Web editor.
For Windows and MAC the most popular WYSIWYG ediotr is Dreamweaver, but it’s not free.
![]()
There are WYSIWYG editors for other operating systems such as Linux to, one of them is Nvu. It’s comletly free. For Linux the Nvu verrion is called KompoZer open-source.
I want to share this post with you readers because I think it’s very useful and some information are taken from About.com some are written by me from my personal experience with the web design.