October 23 2013

Let me introduce you the jQuery plugin that you’ll might use on the next project when the client will ask for a Dynamic Grid Layout similar to Pinterest.
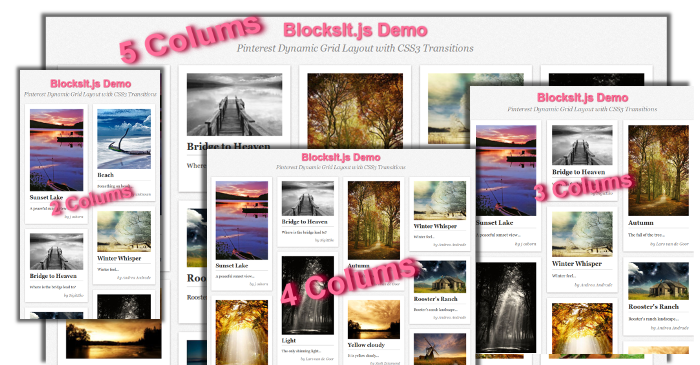
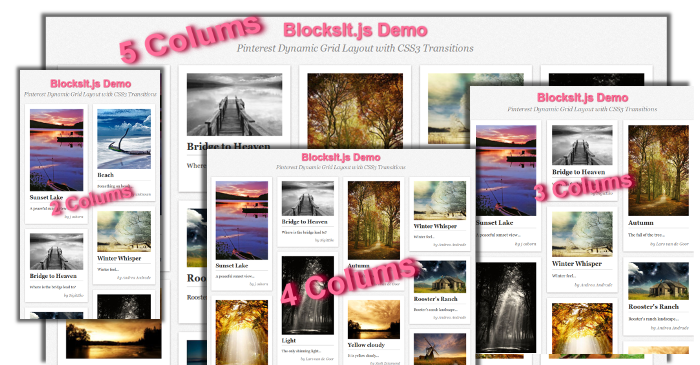
I give you the BlockIt.js. It’s an easy-to-implement and light-weight jQuery Plugin for dynamic and responsive pinterest-like layout.

First, include the jquery min library then the blocksit java script in the head tag of the html:
<script type="text/javascipt" src="jquery.min.js">script>
<script type="text/javascipt" src="blocksit.min.js">script>
Then call the main function .BlocksIt() :
$(document).ready(function() {
$('#container').BlocksIt({
numOfCol: 5,
offsetX: 8,
offsetY: 8
});
});
The following image describes what of the parameters in the main function stand for:

The following javasript code allows the resizing the browser and changing the number of coulms depenging the size of the screen:
var currentWidth = 1100;
$(window).resize(function() {
var winWidth = $(window).width();
var conWidth;
if(winWidth < 660) {
conWidth = 440;
col = 2
} else if(winWidth < 880) {
conWidth = 660;
col = 3
} else if(winWidth < 1100) {
conWidth = 880;
col = 4;
} else {
conWidth = 1100;
col = 5;
}
if(conWidth != currentWidth) {
currentWidth = conWidth;
$('#container').width(conWidth);
$('#container').BlocksIt({
numOfCol: col,
offsetX: 8,
offsetY: 8
});
}
});
And the following code is an example of how to implement the plugin.
<div id=”container”>
<div class=”grid”>
<div class=”imgholder”>
<img src=”/images/img1.jpg” />
</div>
<strong>Sunset Lake</strong>
<p>A peaceful sunset view…</p>
<div class=”meta”>by j osborn</div>
</div>
<div class=”grid”>
<div class=”imgholder”>
<img src=”/images/img2.jpg” />
</div>
<strong>Herringfleet Mill</strong>
<p>Just a herringfleet mill…</p>
<div class=”meta”>by Ian Flindt</div>
</div>
.
.
.
<div class=”grid”>
<div class=”imgholder”>
<img src=”/images/img3.jpg” />
</div>
<strong>Sundays Sunset</strong>
<p>Beach view sunset…</p>
<div class=”meta”>by Robert Strachan</div>
</div>
</div>
For this totorial I've uploaded the demo and the zip of the source files, use the following links:
Click » BlocksIt.js jQuery « to view the DEMO
Click » BlocksIt.js jQuery « to DOWNLOAD the EXAMPLE